WebColor Design
|
- Bild übernehmen - Bildbearbeitung - Masken erstellen - Bild Hochladen |
- Bild hochladen - Kunden benachrichtigen - Arbeiten mit WebColor |
- Integration in die eigene Homepage |
WebColor Design - im Lieferumfang enthalten!
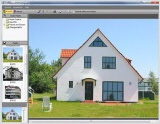
WebColor Design ist die Software für die Bildbearbeitung und Maskenerstellung.
Mit dieser im Lieferumfang enthaltenen Software bereiten Sie das Bild zur Übertragung ins Internet vor. Neben den Werkzeugen für die Maskenerstellung verfügt das Programm über zahlreiche Bildbearbeitungs- Werkzeuge, wie z.B.: Einstellen von Bildhelligkeit und Bildschärfe, Bild drehen und retuschieren, Umwandeln in Strichzeichnung, Fassade vorbehandeln u.v.m.
Die eigentliche Farbgestaltung erfolgt online in WebColor.
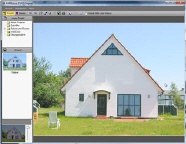
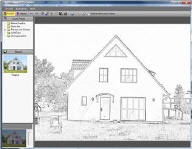
Beispiele zur Bildbearbeitung
| z.B.: Bild retuschieren | Bild drehen | Umwandeln in Strichzeichnung |

|

|

|
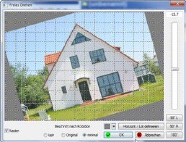
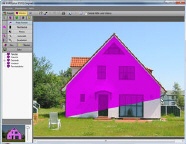
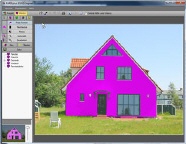
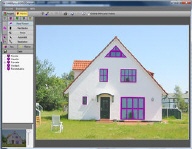
Masken erstellen
Mit der Maskenfunktion werden die Bereiche des Bildes definiert, die der Anwender später in WebColor gestalten kann.
| Maske für die Fassade | Fenster ausgeschnitten | Maske für die Fenster |

|

|

|
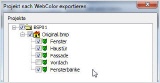
Bild ins Internet übertragen (Upload)
Mit der Funktion "WebExport" übertragen Sie das vorbereitete Projekt auf ein für Sie auf dem WebColor-Sever eingereichteten Konto. Nur Sie und jedem, dem Sie den Projektlink mitteilen hat nun Zugriff auf dieses Projekt.
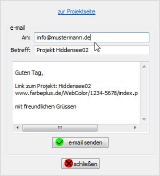
Empfänger benachrichtigen
Sie brauchen jetzt nur noch die Emailadresse Ihres Kunden eingeben und auf absenden klicken. Das Projekt steht dem Kunden direkt zur Bearbeitung zur Verfügung.
Integration in Ihre Hompage
Mit dem nachfolgenden Link kann ein Projekt direkt in die eigene Homepage integriert werden.
Empfänger klickt den Link an
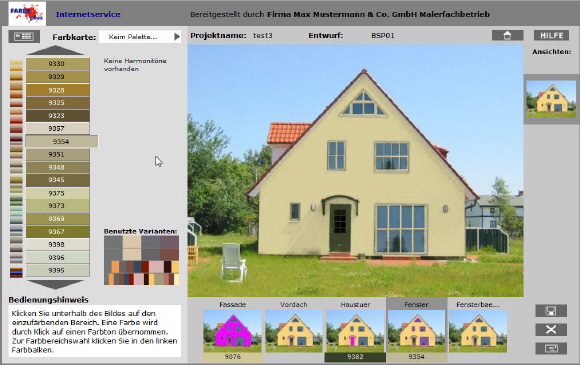
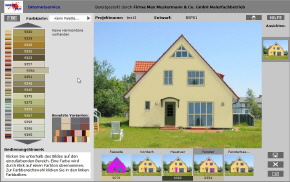
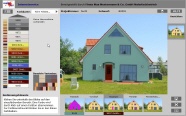
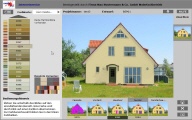
| Nach einem Klick auf den Link der Email oder in Ihrer Homepage werden je nach Einstellung erst die Startseite mit anschließender Farbauswahl angezeigt. Danach kann der Anwender mit der Farbgestaltung beginnen. Zuerst den einzufärbenden Bereich anklicken, danch den Farbton wählen. Der Bereich wird fotorealistisch eingefärbt, d.h. Licht und Schatten bleiben erhalten. |

|

|

|
Integration in Ihre Hompage
Mit dem nachfolgenden Link kann ein Projekt direkt in die eigene Homepage integriert werden:
<!-- Externes Element Start -->
<iframe src="http://www.farbeplus.de/WebColor/MB-07E7-00/index.php?prj=DA01" align="center" height="580" width="920" frameborder="0" scrolling="no">
<p>Achtung: Diese Inhalte können nicht angezeigt werden, weil Ihr Browser keine IFrames unterstützt.<p>
</iframe>
<!-- Externes Element Ende -->
Beispiele für die Integration

|

|

|
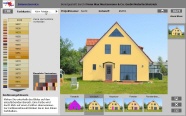
Kunde öffnet Projekt

Ihr Kunde erhält Ihre Email. Darin findet er einen "Link" (z.B.: http://farbeplus.de/WebColor/07E7mb/index.php?prj=Mueller), der es ihm ermöglicht das Projekt anzuschauen und zu bearbeiten. Bevor er das Bild aber sieht, wird ihm zunächst nochmal bewußt gemacht, wer ihm diese Gestaltung übersandt hat, indem er, sofern gewünscht zunächst Ihre Kundenseite mit Logo und Anschrift sieht. Danach kann er eine Farbkarte wählen oder Sie geben diese vor.
Die Anwendung von WebColor an sich ist ganz einfach: Den zu verändernden Bereich am Bildschirm unten anklicken und anschließend in der linken Spalte den Farbton wählen.